Schema Markup là một giải pháo tuyệt vời giúp cho website và cho cả việc SEO. Vậy Schema là gì? Trong bài viết này hãy cùng Checknet tìm hiểu cách để thêm schema vào website hay làm sao để khai báo schema cho website.
Schema là gì?
Schema Markup là một loại dữ liệu cấu trúc được sử dụng để làm cho thông tin trên trang web trở nên rõ ràng hơn cho các công cụ tìm kiếm như Google.

Nó cung cấp cho các công cụ tìm kiếm thông tin chi tiết về các thành phần trong trang web, giúp tăng cường hiểu biết về nội dung và cải thiện trải nghiệm người dùng. Schema Markup sử dụng các định dạng đánh dấu cú pháp, như JSON-LD, Microdata hoặc RDFa, để đưa ra các chỉ dẫn rõ ràng về thông tin trên trang web.
Schema ảnh hưởng như nào tới công cụ tìm kiếm và SEO?
Schema Markup giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web và hiển thị thông tin một cách rõ ràng trong kết quả tìm kiếm. Khi sử dụng Schema Markup, bạn có thể tạo ra các đoạn mã cú pháp đánh dấu đặc biệt để thông báo cho công cụ tìm kiếm về loại thông tin cụ thể trên trang web của bạn, chẳng hạn như tiêu đề, đánh giá, giá sản phẩm, sự kiện, người, tổ chức và nhiều hơn nữa.

Việc sử dụng Schema Markup không chỉ giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của bạn mà còn cung cấp cho bạn cơ hội để hiển thị thông tin bổ sung trong kết quả tìm kiếm, như sao chấm đánh giá, hình ảnh, lượt đánh giá và thông tin khác. Điều này tạo điểm khác biệt và thu hút sự chú ý của người dùng, tăng khả năng nhấp chuột và tăng cường khả năng tương tác.
Mối quan hệ của Schema với Entity
Lợi ích của Entity
Entity là một thành phần quan trọng trong việc xây dựng các trang web được tối ưu hóa SEO. Mỗi thực thể (entity) đều đại diện cho một đối tượng cụ thể, chẳng hạn như một người, một địa điểm, một sản phẩm hoặc một sự kiện. Bằng cách định nghĩa các entity trong trang web của bạn và sử dụng Schema Markup tương ứng, bạn có thể cung cấp thông tin chi tiết về các entity này cho các công cụ tìm kiếm.
Sử dụng Schema Markup để xác định entity giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web và tạo liên kết giữa các entity khác nhau. Điều này giúp cải thiện khả năng tìm thấy và hiển thị thông tin đáng tin cậy trong kết quả tìm kiếm.
Các ý kiến trái chiều về Entity
Mặc dù Entity và Schema Markup được coi là có ích cho SEO, nhưng cũng có một số ý kiến trái chiều về hiệu quả của chúng. Một số người cho rằng việc sử dụng Schema Markup có thể làm cho trang web trở nên phức tạp và khó hiểu, đặc biệt đối với các trang web lớn với nhiều nội dung và entity khác nhau.
Tuy nhiên, sử dụng Schema Markup và xác định entity đúng cách có thể cung cấp lợi ích đáng kể cho SEO và trải nghiệm người dùng. Việc cung cấp thông tin chi tiết và rõ ràng về các entity trên trang web giúp tăng cường độ tin cậy và khả năng tương tác của người dùng.
Xác thực Entity bằng Schema
Xác thực entity là một phương pháp quan trọng để đảm bảo tính tin cậy của thông tin trên trang web. Khi sử dụng Schema Markup, bạn có thể định nghĩa các entity và cung cấp thông tin liên quan như tên, địa chỉ, số điện, ngày sinh, v.v. Điều này giúp công cụ tìm kiếm xác định rõ ràng về thực thể và đảm bảo tính chính xác của thông tin được hiển thị trong kết quả tìm kiếm.
So sánh sự khác biệt của Schema, Microdata và Structured Data
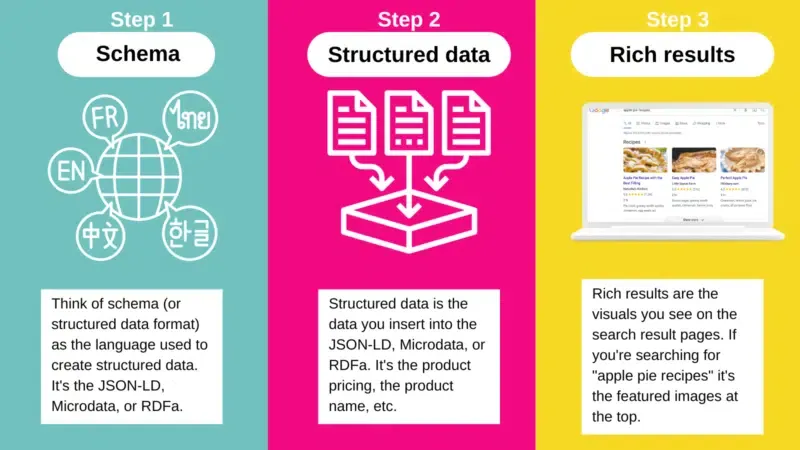
Khi nói đến việc đánh dấu dữ liệu cấu trúc, có ba định dạng chính được sử dụng: Schema, Microdata và Structured Data. Dưới đây là một so sánh ngắn gọn về sự khác biệt giữa chúng:
- Schema: Schema là một ngôn ngữ đánh dấu dữ liệu cấu trúc có khả năng mở rộng và linh hoạt. Nó được hỗ trợ bởi các công cụ tìm kiếm hàng đầu như Google, Bing và Yandex. Schema sử dụng định dạng JSON-LD để đánh dấu thông tin trên trang web một cách rõ ràng và dễ hiểu cho các công cụ tìm kiếm.
- Microdata: Microdata là một phần của HTML5 và sử dụng các thuộc tính đặc biệt để đánh dấu dữ liệu cấu trúc trên trang web. Điểm mạnh của Microdata là tích hợp tốt với các trang web hiện có và dễ dàng triển khai. Tuy nhiên, việc thay đổi và duy trì Microdata có thể phức tạp hơn so với Schema.
- Structured Data: Structured Data là một thuật ngữ chung được sử dụng để chỉ mọi hình thức đánh dấu dữ liệu cấu trúc. Nó có thể bao gồm cả Schema và Microdata, cũng như các định dạng khác như RDFa. Việc sử dụng Structured Data giúp tạo ra dữ liệu cấu trúc dễ hiểu và tương thích với các công cụ tìm kiếm.

Tuy cả ba định dạng đều có thể đạt được kết quả tương tự với việc đánh dấu dữ liệu cấu trúc, tuy nhiên, Schema Markup là định dạng được khuyến nghị và hỗ trợ rộng rãi nhất bởi các công cụ tìm kiếm hàng đầu.
Các loại Schema Markup được Google đánh giá cao
Google đánh giá cao việc sử dụng Schema Markup và hiển thị thông tin chi tiết trong kết quả tìm kiếm. Dưới đây là một số loại Schema Markup phổ biến mà Google đánh giá cao:
Schema Markup công ty/người
Schema Markup cho công ty hoặc người cho phép bạn hiển thị thông tin chi tiết về tổ chức hoặc cá nhân, bao gồm tên, địa chỉ, số điện thoại, logo và nhiều hơn nữa. Điều này giúp công cụ tìm kiếm hiểu rõ hơn về thực thể và cung cấp thông tin chính xác trong kết quả tìm kiếm.
Breadcrumbs Schema Markup
Breadcrumbs Schema Markup giúp tạo ra các đường dẫn dẫn dắt rõ ràng trên trang web của bạn. Nó giúp người dùng hiểu được vị trí và cấu trúc của trang web, đồng thời giúp công cụ tìm kiếm hiểu rõ hơn về các mục con và mục cha của trang web.
Schema Markup Review
Schema Markup Review cho phép bạn hiển thị đánh giá và đánh giá của người dùng trên trang web của bạn. Điều này có thể tăng cường tính tương tác và đánh giá của người dùng, cũng như thu hút sự chú ý trong kết quả tìm kiếm.
Schema Markup Sitelinks
Schema Markup Sitelinks cho phép bạn hiển thị các liên kết trực tiếp đến các trang con quan trọng trong kết quả tìm kiếm. Điều này giúp tăng cường tính tương tác và khả năng điều hướng trong trang web của bạn.
Schema Markup tìm kiếm trang web
Schema Markup tìm kiếm trang web cho phép bạn hiển thị ô tìm kiếm trực tiếp trong kết quả tìm kiếm. Điều này tạo ra một trải nghiệm tìm kiếm thuận tiện và tăng cường khả năng tương tác của người dùng.
Schema Markup Article
Schema Markup Article cho phép bạn đánh dấu dữ liệu cấu trúc cho các bài viết trên trang web của bạn. Điều này giúp công cụ tìm kiếm hiểu rõ hơn về nội dung và các thành phần của bài viết, như tiêu đề, tác giả, ngày đăng và nhiều hơn nữa.
Schema Markup công thức
Schema Markup công thức cho phép bạn hiển thị thông tin cấu trúc cho các công thức nấu ăn, bài viết y học hoặc bất kỳ loại công thức nào khác trên trang web của bạn. Điều này giúp người dùng dễ dàng tìm vàsử dụng thông tin cụ thể trong công thức.
Scheme Markup sự kiện
Schema Markup sự kiện cho phép bạn hiển thị thông tin chi tiết về các sự kiện trên trang web của bạn, bao gồm tên sự kiện, địa điểm, thời gian, giá vé và nhiều hơn nữa. Điều này giúp người dùng tìm kiếm và có thông tin chính xác về các sự kiện quan trọng.
Schema Markup Product
Schema Markup Product cho phép bạn hiển thị thông tin chi tiết về sản phẩm trên trang web của bạn, bao gồm tên sản phẩm, hình ảnh, giá, đánh giá và nhiều hơn nữa. Điều này giúp người dùng hiểu rõ hơn về sản phẩm và có thông tin đầy đủ để quyết định mua hàng.
Schema Markup Person
Schema Markup Person cho phép bạn hiển thị thông tin chi tiết về cá nhân, bao gồm tên, tiêu đề, hình ảnh, liên hệ và nhiều hơn nữa. Điều này giúp tăng cường tính chính xác và đáng tin cậy của thông tin về người dùng trên trang web của bạn.
Schema Markup Organization (tổ chức)
Schema Markup Organization cho phép bạn hiển thị thông tin chi tiết về tổ chức, bao gồm tên, logo, địa chỉ, liên hệ và nhiều hơn nữa. Điều này giúp công cụ tìm kiếm hiểu rõ hơn về tổ chức của bạn và cung cấp thông tin chính xác trong kết quả tìm kiếm.
Schema Markup Service
Schema Markup Service cho phép bạn hiển thị thông tin chi tiết về dịch vụ trên trang web của bạn, bao gồm tên dịch vụ, mô tả, giá, đánh giá và nhiều hơn nữa. Điều này giúp người dùng tìm hiểu và có thông tin đầy đủ về dịch vụ bạn cung cấp.
Schema Markup Website
Schema Markup Website cho phép bạn hiển thị thông tin chi tiết về trang web của bạn, bao gồm tên, mô tả, logo và nhiều hơn nữa. Điều này giúp người dùng hiểu rõ hơn về trang web của bạn và cung cấp thông tin chính xác trong kết quả tìm kiếm.
Hướng dẫn cách kiểm tra Schema hoạt động
Để kiểm tra xem Schema Markup đã hoạt động đúng trên trang web của bạn, bạn có thể sử dụng công cụ kiểm tra dữ liệu cấu trúc của Google. Dưới đây là các bước để kiểm tra Schema hoạt động:
- Truy cập vào công cụ Kiểm tra Dữ liệu Cấu trúc của Google (https://search.google.com/structured-data/testing-tool).
- Nhập URL của trang web chứa Schema Markup vào ô kiểm tra.
- Nhấp vào nút “Kiểm tra” và chờ đợi kết quả.
- Google sẽ kiểm tra dữ liệu cấu trúc trên trang web của bạn và hiển thị các thông báo lỗi hoặc cảnh báo nếu có.
- Nếu có lỗi hoặc cảnh báo, hãy xem xét sửa chữa chúng để đảm bảo rằng Schema Markup hoạt động đúng.

Bằng cách sử dụng công cụ kiểm tra dữ liệu cấu trúc của Google, bạn có thể đảm bảo rằng Schema Markup đã được triển khai đúng cách và đáp ứng các tiêu chuẩn của Google.
Hướng dẫn cài đặt Schema cho website WordPress
Việc cài đặt Schema Markup trên website WordPress có thể được thực hiện bằng cách sử dụng các plugin đơn giản. Dưới đây là hướng dẫn cài đặt Schema cho website WordPress:
- Tìm và cài đặt một plugin Schema Markup phù hợp như “Schema Pro” hoặc “All in One Schema Rich Snippets”.
- Kích hoạt plugin sau khi cài đặt.
- Điều hướng đến trang cài đặt của plugin Schema Markup trong trình quản lý WordPress.
- Cấu hình các tùy chọn và loại Schema Markup mà bạn muốn sử dụng cho trang web của mình.
- Lưu các thay đổi và kiểm tra trang web của bạn để xem Schema Markup đã được triển khai thành công.
Với sự trợ giúp của các plugin Schema Markup, việc cài đặt và quản lý Schema trên website WordPress trở nên dễ dàng hơn bao giờ hết.
Các plugin Schema Markup tốt nhất hiện nay
Có nhiều plugin Schema Markup tốt nhất được phát triển cho WordPress để giúp bạn triển khai Schema Markup một cách dễ dàng. Dưới đây là một số plugin Schema Markup phổ biến:
- Schema Pro: Đây là một plugin mạnh mẽ và dễ sử dụng cho WordPress, cho phép bạn tạo ra các đoạn mã cú pháp Schema Markup một cách nhanh chóng và dễ dàng. Plugin này hỗ trợ nhiều loại Schema Markup khác nhau và cungcấp các tính năng tùy chỉnh linh hoạt.
- All in One Schema Rich Snippets: Đây là một plugin miễn phí và dễ sử dụng cho WordPress. Nó cho phép bạn tạo ra các đoạn mã cú pháp Schema Markup cho các loại thông tin phổ biến như bài viết, sản phẩm, sự kiện và nhiều hơn nữa. Plugin này cung cấp các tính năng tùy chỉnh và tương thích tốt với các chủ đề WordPress phổ biến.
- WP SEO Structured Data Schema: Đây là một plugin miễn phí và đa chức năng cho phép bạn tạo ra và quản lý các đoạn mã cú pháp Schema Markup trên trang web của mình. Plugin này cung cấp các loại Schema Markup phổ biến và tích hợp tốt với các plugin SEO khác.
- Rank Math: Mặc dù Rank Math là một plugin SEO toàn diện, nhưng nó cũng cung cấp tính năng Schema Markup tích hợp sẵn. Với Rank Math, bạn có thể tạo ra các đoạn mã cú pháp Schema Markup cho các loại thông tin khác nhau và tùy chỉnh chúng theo ý muốn.
- Schema App Structured Data: Đây là một plugin mạnh mẽ cho phép bạn tạo ra và quản lý Schema Markup trên trang web WordPress của mình. Plugin này cung cấp các loại Schema Markup đa dạng và tích hợp tốt với công cụ Google Structured Data Testing Tool.

3 cách thêm Schema thủ công lên website
Ngoài việc sử dụng plugin Schema Markup, bạn cũng có thể thêm Schema Markup thủ công trên trang web của mình. Dưới đây là ba cách để thêm Schema Markup thủ công:
Thêm bằng JSON-LD
JSON-LD (JavaScript Object Notation for Linked Data) là một định dạng đánh dấu dữ liệu cấu trúc được khuyến nghị bởi Google. Để thêm Schema Markup bằng JSON-LD, bạn có thể chèn đoạn mã cú pháp vào phần đầu trang HTML của trang web của mình. Ví dụ, để thêm Schema Markup cho một sản phẩm, bạn có thể chèn đoạn mã JSON-LD sau:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Tên sản phẩm",
"image": "URL hình ảnh",
"description": "Mô tả sản phẩm",
"brand": {
"@type": "Brand",
"name": "Tên thương hiệu"
},
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "Giá sản phẩm",
"availability": "https://schema.org/InStock"
}
}
</script>Bạn có thể tùy chỉnh đoạn mã trên theo loại Schema Markup mà bạn muốn thêm.
Thêm bằng RDFa
RDFa (Resource Description Framework in Attributes) là một định dạng đánh dấu dữ liệu cấu trúc được tích hợp trực tiếp vào HTML của trang web. Để thêm Schema Markup bằng RDFa, bạn có thể sử dụng các thuộc tính RDFa để đánh dấu các phần tử HTML. Ví dụ, để đánh dấu thông tin về một sản phẩm, bạn có thể sử dụng các thuộc tính RDFa như sau:
<div vocab="http://schema.org/" typeof="Product">
<h1 property="name">Tên sản phẩm</h1>
<img property="image" src="URL hình ảnh" alt="Hình ảnh sản phẩm" />
<p property="description">Mô tả sản phẩm</p>
<div property="brand" typeof="Brand">
<span property="name">Tên thương hiệu</span>
</div>
<div property="offers" typeof="Offer">
<span property="priceCurrency" content="USD"></span>
<span property="price">Giá sản phẩm</span>
<link property="availability" href="https://schema.org/InStock" />
</div>
</div>
Tương tự như JSON-LD, bạn có thể tùy chỉnh các thuộc tính RDFa theo loại Schema Markup mà bạn muốn thêm.
Thêm bằng Microdata
Microdata là một phần của HTML5 và sử dụng các thuộc tính đặc biệt để đánh dấu dữ liệu cấu trúc trên trang web. Để thêm Schema Markup bằng Microdata, bạn có thể sử dụng các thuộc tính Microdata như itemtype, itemprop và itemscope để đánh dấu các phần tử HTML. Ví dụ, để đánh dấu thông tin về một sản phẩm, bạn có thể sử dụng các thuộc tính Microdata như sau:
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">Tên sản phẩm</h1>
<img itemprop="image" src="URL hình ảnh" alt="Hình ảnh sản phẩm" />
<p itemprop="description">Mô tả sản phẩm</p>
<div itemprop="brand" itemscope itemtype="http://schema.org/Brand">
<span itemprop="name">Tên thương hiệu</span>
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span itemprop="priceCurrency" content="USD"></span>
<span itemprop="price">Giá sản phẩm</span>
<link itemprop="availability" href="https://schema.org/InStock" />
</div>
</div>
Tương tự như JSON-LD và RDFa, bạn có thể tùy chỉnh các thuộc tính Microdata theo loại Schema Markup mà bạn muốn thêm.
Các câu hỏi thường gặp về Schema
Schema Markup có phải là yếu tố quan trọng trong việc tối ưu hóa SEO không?
Có, Schema Markup là một yếu tố quan trọng trong việc tối ưu hóa SEO. Nó giúp công cụ tìm kiếm hiểu rõ hơn về nội dung trang web và cung cấp thông tin chi tiết trong kết quả tìm kiếm. Đồng thời, việc sử dụng Schema Markup cũng tạo điểm khác biệt và thu hút sự chú ý của người dùng, tăng cường tính tương tác và cải thiện trải nghiệm người dùng.
Có những loại Schema Markup nào được Google đánh giá cao?
Google đánh giá cao việc sử dụng Schema Markup và hiển thị thông tin chi tiết trong kết quả tìm kiếm. Các loại Schema Markup được Google đánh giá cao bao gồm: Schema Markup công ty/người, Breadcrumbs Schema Markup, Schema Markup Review, Schema Markup Sitelinks, Schema Markup tìm kiếm trang web, Schema Markup Article, Schema Markup công thức, Schema Markup sự kiện, Schema Markup Product, Schema Markup Person, Schema Markup Organization và Schema Markup Service.
Làm thế nào để kiểm tra xem Schema Markup hoạt động đúng trên trang web của tôi?
Để kiểm tra xem Schema Markup đã hoạt động đúng trên trang web của bạn, bạn có thể sử dụng công cụ kiểm tra dữ liệu cấu trtrúc của Google. Truy cập vào công cụ “Kiểm tra Dữ liệu Cấu trúc” của Google và nhập URL của trang web chứa Schema Markup. Google sẽ kiểm tra dữ liệu cấu trúc trên trang web của bạn và hiển thị các thông báo lỗi hoặc cảnh báo nếu có. Nếu có lỗi hoặc cảnh báo, bạn cần sửa chữa chúng để đảm bảo rằng Schema Markup hoạt động đúng.
Lời kết
Trên đây là hướng dẫn chi tiết về Schema Markup và cách tối ưu hóa SEO sử dụng nó trên trang web của bạn. Bằng cách sử dụng Schema Markup, bạn có thể cung cấp thông tin chi tiết và rõ ràng về nội dung trang web của mình cho các công cụ tìm kiếm, cải thiện khả năng hiển thị và tương tác trong kết quả tìm kiếm.
Nếu bạn có bất kỳ câu hỏi nào về việc triển khai Schema Markup hoặc tối ưu hóa SEO, hãy để lại bình luận dưới đây. Chúng tôi sẽ rất vui được giúp bạn.