Thẻ Hreflang là một thuộc tính quan trọng được nhúng trong mạng. Có thể nói chúng là tuyến hỗ trợ đắc lực cho SEO. Từ việc cải thiện tìm kiếm địa phương, mở rộng phạm vi tiếp cận tìm kiếm tới khách hàng bằng cách sử dụng các từ khóa khác nhau cho đến đạt được trải nghiệm người dùng hoàn hảo bằng cách thêm thẻ Hreflang. Thông tin về thuộc tính thẻ Hreflang sẽ được Checknet chia sẻ trong bài viết dưới đây.
Thẻ Hreflang là gì?
Thẻ Hreflang là một yếu tố quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO) và cải thiện trải nghiệm của người dùng trên các trang web đa ngôn ngữ. Nó giúp cho phép các công cụ tìm kiếm hiểu rõ hơn về ngôn ngữ và vùng địa lý mà trang web của bạn đang nhắm đến. Thẻ Hreflang giúp đảm bảo rằng người dùng sẽ thấy phiên bản đúng của trang web dựa trên ngôn ngữ và vị trí của họ.

Thẻ Hreflang thường được đặt ở vị trí nào?
Có ba cách phổ biến để đặt thẻ Hreflang trên một trang web:
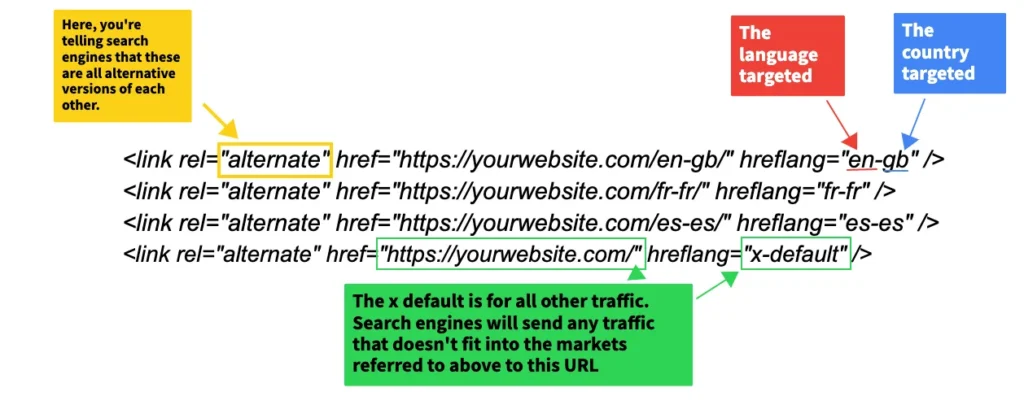
Dạng liên kết trong phần đầu HTML của website
<head> <link rel="alternate" hreflang="en" href="https://www.example.com/en" /> <link rel="alternate" hreflang="es" href="https://www.example.com/es" /> <!-- Thêm các phiên bản ngôn ngữ khác --> </head>
Trong HTTP Header
Thẻ Hreflang cũng có thể được đặt trong phần header của HTTP:
<link rel="alternate" href="https://www.example.com/en" hreflang="en" /> <link rel="alternate" href="https://www.example.com/es" hreflang="es" /> <!-- Thêm các phiên bản ngôn ngữ khác -->
Trên XML Sitemap của website
Thêm thẻ Hreflang vào tệp XML Sitemap của bạn để thông báo cho các công cụ tìm kiếm về các phiên bản ngôn ngữ khác nhau của trang web:
<url> <loc>https://www.example.com/en</loc> <xhtml:link rel="alternate" hreflang="en" href="https://www.example.com/en" /> <!-- Thêm các phiên bản ngôn ngữ khác --> </url>

Cách thêm thẻ Hreflang vào WordPress
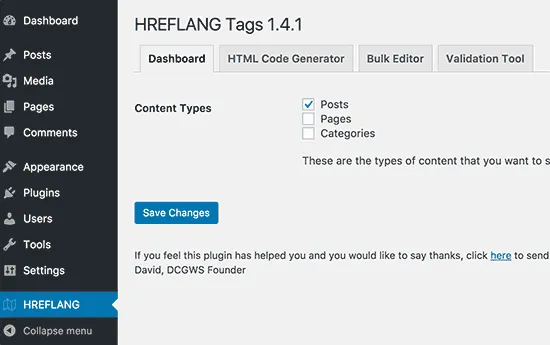
Cách 1: Sử dụng Plugin
Một cách đơn giản để thêm thẻ Hreflang vào trang web WordPress là sử dụng các plugin hỗ trợ. Dưới đây là một số bước cơ bản để làm điều này:
- Tìm và cài đặt plugin Hreflang: Trong bảng điều khiển WordPress, điều hướng đến mục “Plugins” và tìm kiếm “Hreflang”. Sau đó, cài đặt và kích hoạt plugin phù hợp.
- Cấu hình cài đặt: Trong phần cài đặt của plugin, bạn có thể thêm các phiên bản ngôn ngữ và địa điểm của trang web.
- Thiết lập các liên kết Hreflang: Điền các liên kết Hreflang cho từng phiên bản ngôn ngữ của trang web trong plugin.

Cách 2: Chèn thủ công
Nếu bạn muốn kiểm soát hoàn toàn việc thêm thẻ Hreflang, bạn có thể thêm chúng thủ công vào mã nguồn trang web của mình. Đây là cách thực hiện:
- Mở mã nguồn: Đăng nhập vào bảng điều khiển WordPress và điều hướng đến trang bạn muốn thêm thẻ Hreflang. Chọn chế độ chỉnh sửa mã nguồn.
- Thêm thẻ Hreflang: Tìm phần
<head>của trang và thêm các thẻ Hreflang như đã mô tả ở phần trước.
Lúc nào nên sử dụng thẻ Hreflang?
Sử dụng thẻ Hreflang khi bạn có một trang web có nhiều phiên bản ngôn ngữ hoặc hướng đến nhiều vùng địa lý khác nhau. Dưới đây là một số tình huống khi nên sử dụng thẻ Hreflang:
- Trang web đa ngôn ngữ: Khi bạn cung cấp nội dung bằng nhiều ngôn ngữ, thẻ Hreflang sẽ giúp người dùng được chuyển hướng đến phiên bản ngôn ngữ phù hợp với họ.
- Phục vụ nội dung vùng địa lý cụ thể: Nếu bạn có các phiên bản trang web dành riêng cho từng vùng địa lý (ví dụ: Mỹ, Anh, Úc), thì thẻ Hreflang sẽ định hướng người dùng đến phiên bản tương ứng với địa điểm của họ.
Lợi ích của việc sử dụng Hreflang mang lại cho website
Sử dụng thẻ Hreflang đem lại nhiều lợi ích quan trọng cho trang web của bạn:
- Cải thiện trải nghiệm người dùng: Thẻ Hreflang giúp người dùng dễ dàng tìm thấy phiên bản ngôn ngữ phù hợp, cải thiện trải nghiệm và tăng khả năng tương tác trên trang web.
- Tối ưu hóa SEO đa ngôn ngữ: Thẻ Hreflang là một yếu tố quan trọng trong việc tối ưu hóa SEO cho các trang web đa ngôn ngữ, giúp tăng khả năng xuất hiện trên các kết quả tìm kiếm liên quan đến các ngôn ngữ và địa điểm khác nhau.
- Tránh trùng lặp nội dung: Khi bạn có nhiều phiên bản nội dung trong các ngôn ngữ khác nhau, thẻ Hreflang giúp tránh sự trùng lặp nội dung trên các trang.
- Tăng khả năng chia sẻ: Người dùng sẽ dễ dàng chia sẻ phiên bản ngôn ngữ phù hợp với họ, từ đó tạo ra khả năng lan truyền nội dung trên mạng xã hội và mạng Internet.

Khắc phục lỗi website không có thẻ Hreflang?
Nếu bạn nhận thấy rằng trang web của bạn không có thẻ Hreflang hoặc đã thiếu một số thẻ Hreflang cần thiết, bạn có thể thực hiện các bước sau để khắc phục:
- Xác định các phiên bản ngôn ngữ cần thiết: Xác định các phiên bản ngôn ngữ mà bạn muốn hướng đến và tạo ra các liên kết Hreflang tương ứng.
- Thêm thẻ Hreflang vào mã nguồn: Thêm các thẻ Hreflang vào mã nguồn của trang web, như đã mô tả trong phần trước. Đảm bảo rằng bạn thêm chúng vào phần
<head>của trang. - Kiểm tra và sửa lỗi: Sử dụng các công cụ kiểm tra để đảm bảo rằng các thẻ Hreflang đã được thêm đúng cách và hoạt động như mong đợi.
Những sai lầm phổ biến nhất cần tránh với thẻ Hreflang
Trong quá trình sử dụng thẻ Hreflang, có một số sai lầm phổ biến mà bạn nên tránh:
- Sai về ngôn ngữ và địa điểm: Đảm bảo rằng bạn chọn đúng ngôn ngữ và địa điểm tương ứng cho từng phiên bản ngôn ngữ của trang web.
- Thiếu liên kết chéo: Mỗi phiên bản ngôn ngữ của trang web cần phải có liên kết Hreflang đến các phiên bản ngôn ngữ khác.
- Sai về cú pháp: Sai sót trong cú pháp của thẻ Hreflang có thể làm cho chúng không hoạt động. Hãy kiểm tra cẩn thận trước khi triển khai.
- Thiếu kiểm tra thường xuyên: Theo dõi và kiểm tra thường xuyên để đảm bảo rằng các liên kết Hreflang vẫn hoạt động chính xác.
Lời kết
Thẻ Hreflang là một phần quan trọng trong chiến lược tối ưu hóa SEO và tạo trải nghiệm tốt cho người dùng trên các trang web đa ngôn ngữ. Bằng cách đảm bảo rằng các phiên bản ngôn ngữ khác nhau của trang web được hiển thị chính xác cho đúng đối tượng và vị trí, bạn có thể cải thiện hiệu suất của trang web và tăng cơ hội tương tác của người dùng.