Bạn đang bắt đầu triển khai SEO trên website của bạ. Breadcrumb là gì luôn được nhắc đến như một yếu tố giúp tăng trải nghiệm người trên website của bạn. Vậy trong bài viết này hãy cùng Checknet tìm hiểu về Breadcrumb là gì? và tại sao nó quan trọng trong SEO và cách triển khai nó trên website của bạn để tối ưu hóa trải nghiệm người dùng và hiệu quả SEO.
Breadcrumb là gì?
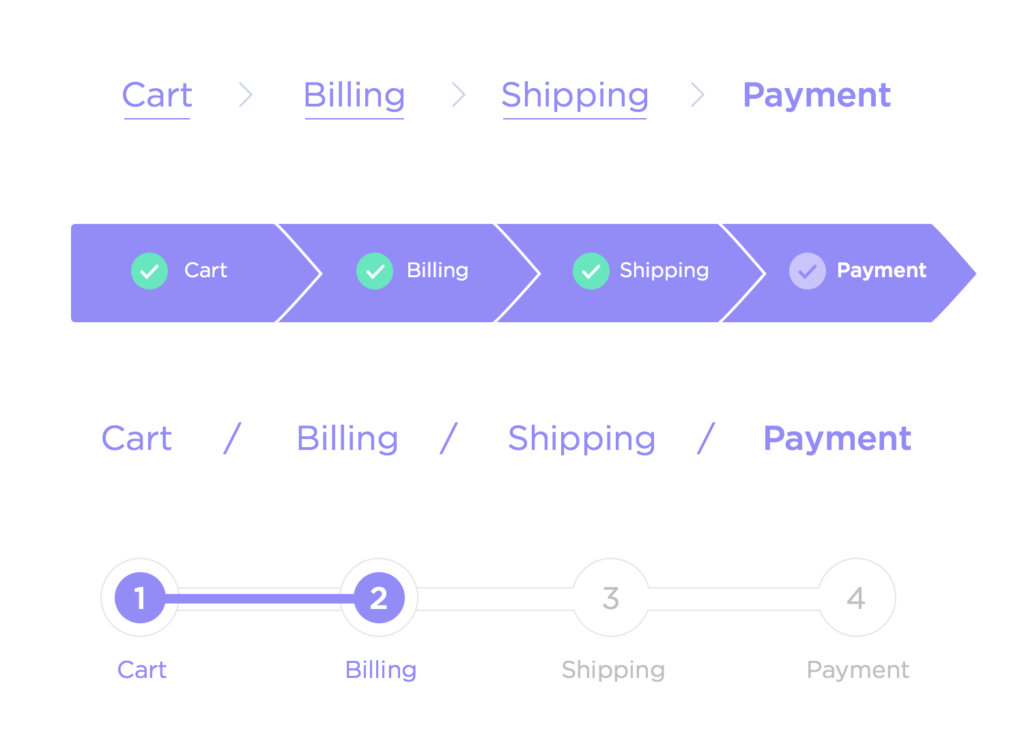
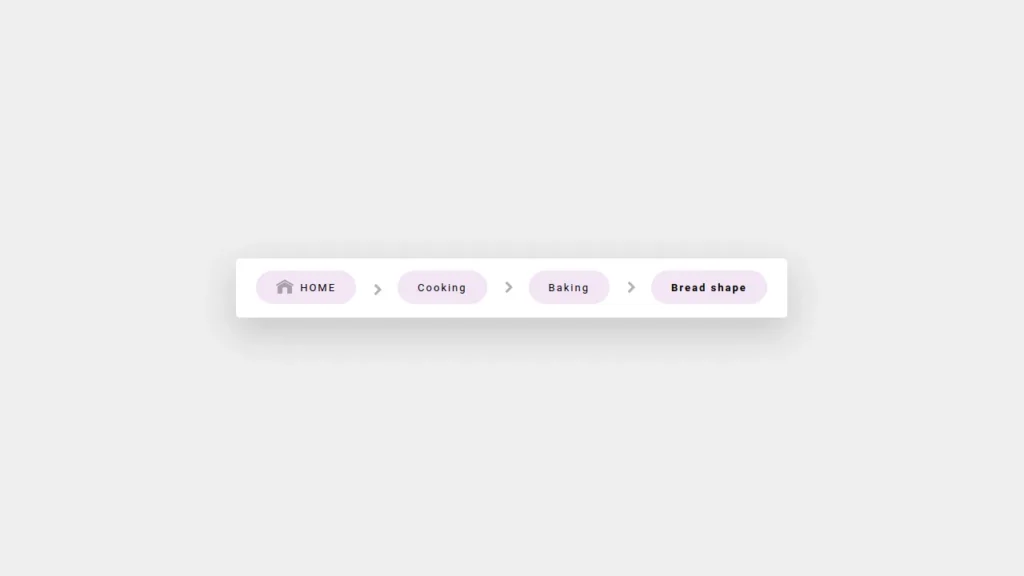
Breadcrumb là một thành phần giao diện trực quan được sử dụng trong thiết kế web để hiển thị vị trí và quy định đường dẫn trang web hiện tại của người dùng. Breadcrumb thường được đặt ở phía trên của trang web, dưới thanh menu chính, và được tổ chức theo dạng đường dẫn có cấu trúc.

Vài trò của Breadcrumb đối với SEO
Breadcrumb có vai trò quan trọng trong việc tối ưu hóa công cụ tìm kiếm và trải nghiệm người dùng trên website. Dưới đây là một số lợi ích của việc sử dụng Breadcrumb:
Giúp người dùng biết mình đang ở đâu
Breadcrumb cho phép người dùng biết vị trí của họ trên trang web và cung cấp một hướng dẫn rõ ràng về các trang đã xem trước đó. Điều này giúp người dùng dễ dàng điều hướng trở lại các trang trước đó và không bị lạc trong cấu trúc website.
Cung cấp đường link nhanh đến thư mục cấp cao
Breadcrumb cung cấp một chuỗi đường dẫn nhanh chóng đến các thư mục cấp cao của trang web. Người dùng có thể nhấp vào các liên kết trong breadcrumb để truy cập trực tiếp vào các trang con hoặc trang chủ của từng thư mục mà họ quan tâm.
Giảm đi tỷ lệ thoát trang
Với Breadcrumb, người dùng có thể dễ dàng quay lại các trang trước đó mà không cần sử dụng nút “Quay lại” trên trình duyệt. Điều này giúp giảm tỷ lệ thoát trang và tăng khả năng tiếp tục khám phá các trang khác trên website.

Tác dụng tối đa với Google và SEO
Google và các công cụ tìm kiếm khác thường đánh giá các yếu tố trải nghiệm người dùng khi xếp hạng trang web. Breadcrumb cung cấp một trải nghiệm tốt cho người dùng và cung cấp thông tin rõ ràng về cấu trúc trang web. Điều này giúp Google hiểu rõ hơn về nội dung của trang web và cải thiện khả năng xuất hiện trên kết quả tìm kiếm.
Phân loại Breadcrumb
Có ba loại Breadcrumb phổ biến được sử dụng trong thiết kế web. Chúng là:
Breadcrumb navigation
Breadcrumb navigation là loại Breadcrumb phổ biến nhất. Nó hiển thị đường dẫn dạng văn bản và cho phép người dùng nhấp vào các liên kết để điều hướng trực tiếp đến các trang con hoặc trang chủ của thư mục cấp cao.

Breadcrumb bootstrap
Breadcrumb bootstrap là một phiên bản của Breadcrumb navigation được xây dựng trên nền tảng Bootstrap. Nó cung cấp các lớp CSS và các phần tử HTML đã được định dạng sẵn để tạo Breadcrumb dễ dàng và tương thích với giao diện Bootstrap.

Thanh điều hướng hiện lịch sử các trang truy cập
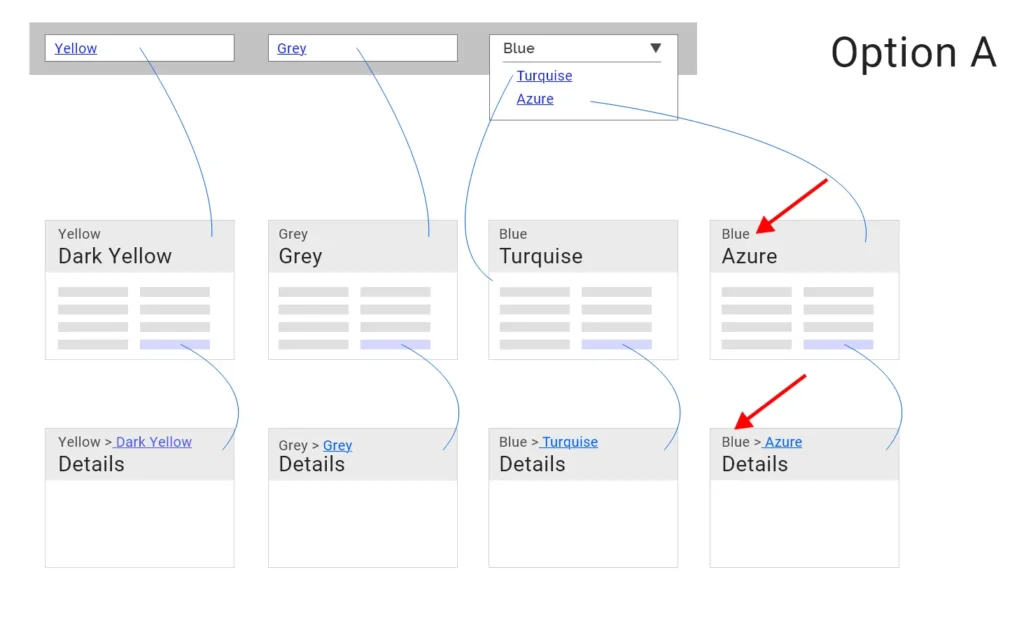
Thanh điều hướng hiện lịch sử các trang truy cập là một dạng Breadcrumb mở rộng. Nó hiển thị một danh sách các trang đã được truy cập trong phiên làm việc hiện tại của người dùng. Người dùng có thể nhấp vào bất kỳ trang nào trong danh sách để quay lại trực tiếp.
Lúc nào nên sử dụng Breadcrumb
Breadcrumb là một thành phần hữu ích cho hầu hết các loại trang web, đặc biệt là trang web có cấu trúc phân cấp và sâu. Dưới đây là một số trường hợp nên sử dụng Breadcrumb:
- Khi website có cấu trúc phân cấp nhiều mức độ và người dùng cần biết vị trí của mình trên website.
- Khi người dùng muốn truy cập trực tiếp vào các trang con hoặc trang chủ của từng thư mục cấp cao.
- Khi bạn muốn cung cấp một trải nghiệm người dùng tốt và giảm tỷ lệ thoát trang.
- Khi bạn muốn cải thiện khả năng xuất hiện trên kết quả tìm kiếm và tăng hiệu quả SEO của trang web.
Các cách triển khai Breadcrumb
Có nhiều cách để triển khai Breadcrumb trên trang web của bạn. Dưới đây là một số cách phổ biến:
Mẫu HTML markup cho Breadcrumb Trail
Bạn có thể triển khai Breadcrumb bằng cách sử dụng các phần tử HTML như <ul> và <li> để tạo danh sách đường dẫn. Sử dụng CSS để định dạng và tạo hiệu ứng trực quan cho Breadcrumb.
<a href="https://checknet.vn/">Home</a> >
<a href="https://checknet.vn/">Blog</a> > Breadcrumb là gì? Sức mạnh của Breadcrumb trên websiteÁp dụng dữ liệu cấu trúc (Structured data)
Dữ liệu cấu trúc (Structured data) là một phương pháp tốt để cung cấp thông tin cho các công cụ tìm kiếm về cấu trúc của trang web. Bằng cách sử dụng dữ liệu cấu trúc, bạn có thể khai báo Breadcrumb cho các trang web của mình và giúp các công cụ tìm kiếm hiểu rõ hơn về cấu trúc trang web.
Mẫu Breadcrumb Markup sử dụng Microdata
Microdata là một định dạng dữ liệu cấu trúc được sử dụng để gắn kết thông tin mô tả với các phần tử HTML. Bằng cách sử dụng Microdata, bạn có thể định nghĩa Breadcrumb cho các phần tử HTML và giúp các công cụ tìm kiếm hiểu rõ hơn về cấu trúc trang web của bạn.
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://checknet.vn/">
<span itemprop="name">Home</span></a>
<span itemprop="position" content="1">></span>
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://checknet.vn/breadcrumb-la-gi/">
<span itemprop="name">Blog</span></a>
<span itemprop="position" content="2">></span>
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<span itemprop="item" content="https://checknet.vn/Blog/breadcrumb-la-gi/">
<span itemprop="name">Breadcrumb là gì? Sức mạnh của Breadcrumb trên website</span></span>
<span itemprop="position" content="3"></span>
</li>
</ol>Mẫu Breadcrumb Markup sử dụng RDFa
RDFa là một định dạng dữ liệu cấu trúc được sử dụng để gắn kết thông tin mô tả với các phần tử HTML. Bằng cách sử dụng RDFa, bạn có thể định nghĩa Breadcrumb cho các phần tử HTML và giúp các công cụ tìm kiếm hiểu rõ hơn về cấu trúc trang web của bạn.
<ol vocab="http://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item"
content="https://checknet.vn/">
<span property="name">Home</span></a>
<span property="position" content="1">></span>
</li>
<li property="itemListElement" typeof="ListItem">
<a property="item"
content="https://checknet.vn/blog/">
<span property="name">blog</span></a>
<span property="position" content="2">></span>
</li>
<li property="itemListElement" typeof="ListItem">
<span property="item" content="https://checknet.vn/blog/breadcrumb-la-gi/">
<span property="name">Breadcrumb là gì? Sức mạnh của Breadcrumb trên website</span></span>
<span property="position" content="3"></span>
</li>
</ol>Mẫu Breadcrumb Markup sử dụng JSON-LD
JSON-LD là một định dạng dữ liệu cấu trúc dựa trên JSON được sử dụng để gắn kết thông tin mô tả với các phần tử HTML. Bằng cách sử dụng JSON-LD, bạn có thể định nghĩa Breadcrumb cho các phần tử HTML và giúp các công cụ tìm kiếm hiểu rõ hơn về cấu trúc trang web của bạn.
<script type="application/ld+json">{
"@context":"http://schema.org",
"@type":"BreadcrumbList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"item":{
"@id":"https://checknet.vn/#webpage",
"url":"https://checknet.vn/",
"name":"Home"
}
},
{
"@type":"ListItem",
"position":2,
"item":{
"@id":"https://checknet.vn/blog/#webpage",
"url":"https://checknet.vn/blog/",
"name":"blog"
}
},
{
"@type":"ListItem",
"position":3,
"item":{
"@id":"https://checknet.vn/blog/breadcrumb-la-gi/#webpage",
"url":"https://checknet.vn/blog/breadcrumb-la-gi/",
"name":"Breadcrumb là gì? Sức mạnh của Breadcrumb trên website)"
}
}
]
}</script>Các lỗi thường gặp về Breadcrumb
Khi triển khai Breadcrumb trên trang web, có một số lỗi phổ biến mà bạn cần tránh. Dưới đây là một số lỗi thường gặp và cách khắc phục chúng:
Áp dụng Breadcrumb ngắn cho các site Structures
Một lỗi thường gặp là việc sử dụng Breadcrumb ngắn và không cung cấp đầy đủ thông tin về vị trí của người dùng trên trang web. Điều này có thể dẫn đến sự bất ngờ và nhầm lẫn cho người dùng. Hãy đảm bảo rằng Breadcrumb của bạn được thiết kế để hiển thị đầy đủ và rõ ràng vị trí của người dùng trên trang web.
Áp dụng Breadcrumb Trail đảo ngược trong tittle website
Một lỗi khác là áp dụng Breadcrumb Trail đảo ngược trong tiêu đề của trang web. Điều này có thể gây nhầm lẫn và khó hiểu cho người dùng và công cụ tìm kiếm. Hãy đảm bảo rằng Breadcrumb Trail của bạn được xây dựng theo trình tự chính xác và không đảo ngược.
Hướng dẫn tối ưu Breadcrumb cho website
Để tối ưu hóa Breadcrumb cho website của bạn, hãy tuân thủ các hướng dẫn sau:
Hướng đến trải nghiệm người dùng
Khi thiết kế Breadcrumb, hãy đảm bảo rằng nó sẽ cung cấp một trải nghiệm tốt cho người dùng. Hãy sắp xếp các đường dẫn Breadcrumb một cách logic và dễ hiểu. Đồng thời, hãy đảm bảo rằng người dùng có thể nhấp vào các liên kết Breadcrumb để điều hướng trực tiếp đến các trang con hoặc trang chủ của thư mục cấp cao.

Vị trí của Breadcrumb
Đặt Breadcrumb ở một vị trí dễ nhìn và dễ tìm kiếm trên trang web của bạn. Thông thường, Breadcrumb được đặt phía trên thanh menu chính và dưới tiêu đề của trang web. Điều này giúp người dùng dễ dàng nhìn thấy và sử dụng Breadcrumb để điều hướng trong lại các trang trước đó.
Quan hệ giữa main Navigation/top menu và Breadcrumbs
Hãy xác định mối quan hệ giữa thanh điều hướng chính (main Navigation/top menu) và Breadcrumb trên trang web của bạn. Đảm bảo rằng các liên kết trong Breadcrumb tương ứng với các mục trong thanh điều hướng chính. Điều này giúp người dùng dễ dàng chuyển đổi giữa hai hình thức điều hướng và tìm kiếm thông tin trên trang web của bạn một cách dễ dàng và thuận tiện.

Các câu hỏi thường gặp về Breadcrumb
Breadcrumb có ảnh hưởng đến việc tăng thứ hạng trang web trên công cụ tìm kiếm không?
Có, Breadcrumb có tác động tích cực đến việc tăng thứ hạng trang web trên công cụ tìm kiếm. Breadcrumb cung cấp thông tin rõ ràng về cấu trúc trang web và giúp công cụ tìm kiếm hiểu rõ hơn về nội dung và vị trí của trang web trong ngữ cảnh tổng thể. Điều này có thể cải thiện khả năng xuất hiện trang web trên kết quả tìm kiếm và thu hút lưu lượng truy cập từ người dùng.
Tôi có thể sử dụng Breadcrumb trên mọi loại trang web không?
Breadcrumb có thể được sử dụng trên hầu hết các loại trang web, đặc biệt là trang web có cấu trúc phân cấp và sâu. Tuy nhiên, trên một số trang web đơn giản hoặc trang web không có cấu trúc phân cấp rõ ràng, việc sử dụng Breadcrumb có thể không cần thiết. Hãy xem xét mục tiêu và cấu trúc của trang web của bạn để quyết định xem liệu việc triển khai Breadcrumb có phù hợp hay không.
Làm thế nào để tối ưu hóa Breadcrumb cho website của tôi?
Để tối ưu hóa Breadcrumb cho website của bạn, hãy đảm bảo rằng Breadcrumb được thiết kế một cách logic và rõ ràng. Sắp xếp các đường dẫn Breadcrumb một cách logic và dễ hiểu để người dùng có thể dễ dàng nhận biết vị trí của mình trên trang web. Hãy đặt Breadcrumb ở một vị trí dễ nhìn và dễ tìm kiếm trên trang web của bạn và đảm bảo rằng nó tương thích với giao diện và thiết kế tổng thể của trang web.
Lời kết
Breadcrumb là một thành phần quan trọng trong việc tối ưu hóa trải nghiệm người dùng và hiệu quả SEO trên website. Bằng cách sử dụng Breadcrumb, bạn có thể giúp người dùng dễ dàng điều hướng trên trang web của bạn, cung cấp đường link nhanh đến các thư mục cấp cao và giảm tỷ lệ thoát trang. Đồng thời, Breadcrumb cũng có tác động tích cực đến việc tối ưu hóa trang web trên công cụ tìm kiếm.