Core Web Vitals là gì? Thuật ngữ này không còn xa lạ với những người làm Digital Marketing nói chung và SEO nói riêng. Core Web Vitals là một chỉ số rất quan trọng được Google sử dụng để đo lường trải nghiệm người dùng. Vậy Core Web Vitals đóng vai trò gì trong SEO? Trong bài viết này, Checknet sẽ giải thích chi tiết Core Web Vitals là gì? và nó ảnh hưởng như thế nào đến SEO website.
Thông báo chính thức từ Google về Core Web Vitals
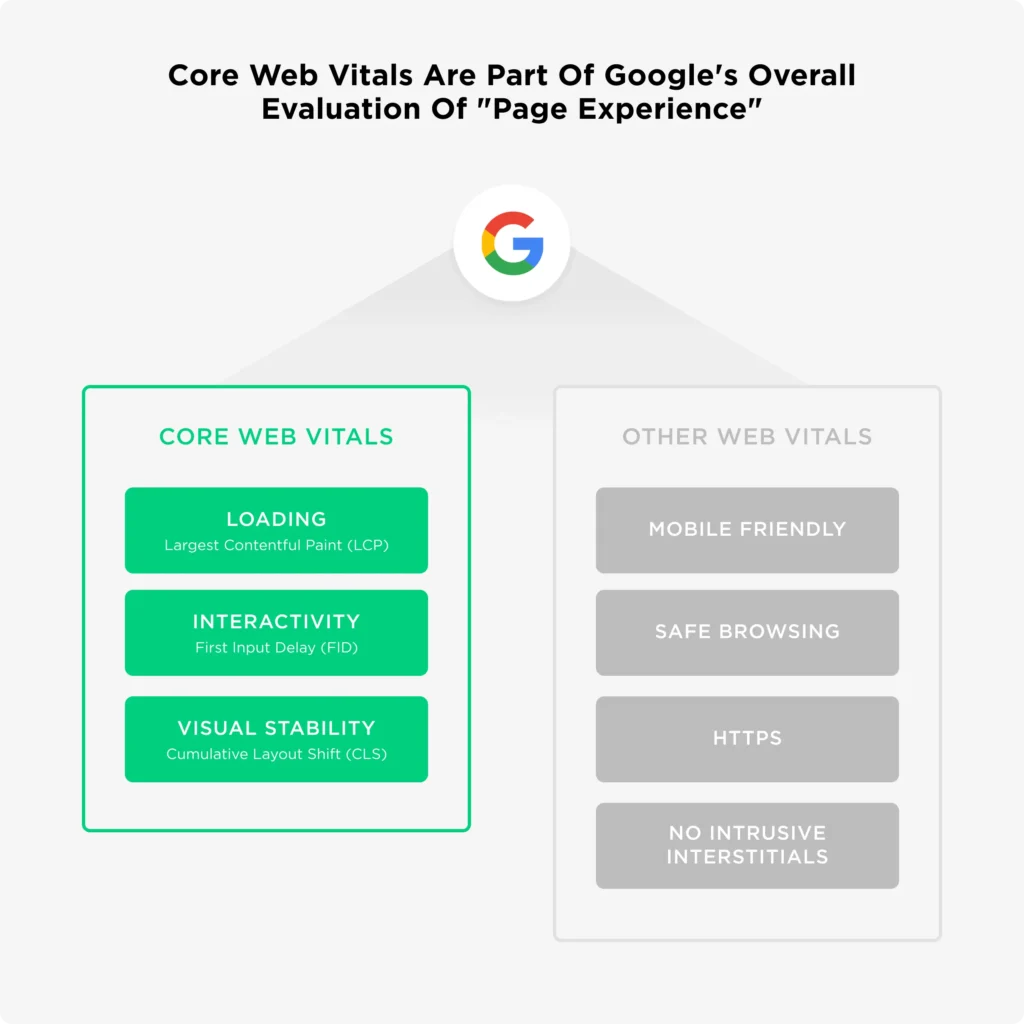
Core Web Vitals là một trong những khái niệm quan trọng mà Google đã đưa ra trong thời gian gần đây. Được công bố vào năm 2020, Core Web Vitals đánh dấu bước tiến mới trong việc đánh giá trải nghiệm người dùng trên các trang web.

Với những thay đổi và tiêu chuẩn mới này, nền tảng tìm kiếm hàng đầu thế giới đã đề cao sự chú trọng đến trải nghiệm người dùng và đánh giá các yếu tố quan trọng như tốc độ tải trang, sự tương tác và ổn định của trang web. Hãy cùng tìm hiểu về Core Web Vitals và tầm quan trọng của nó đối với SEO.
Web Vitals là gì?
Web Vital là một tập hợp các chỉ số đo lường quan trọng mà Google sử dụng để đánh giá trải nghiệm người dùng trên trang web. Những chỉ số này tập trung vào ba khía cạnh chính của trang web, bao gồm:
- Tốc độ tải trang: Thời gian mà trang web của bạn cần để tải hoàn toàn.
- Sự tương tác: Mức độ tương tác của người dùng với trang web, chẳng hạn như thời gian phản hồi khi người dùng nhấp chuột hoặc cuộn trang.
- Ổn định trang: Mức độ ổn định của trang web trong quá trình tải và hiển thị nội dung.

Những yếu tố này đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng và giúp trang web của bạn đạt được thứ hạng tốt hơn trên kết quả tìm kiếm của Google.
Core Web Vitals là gì?
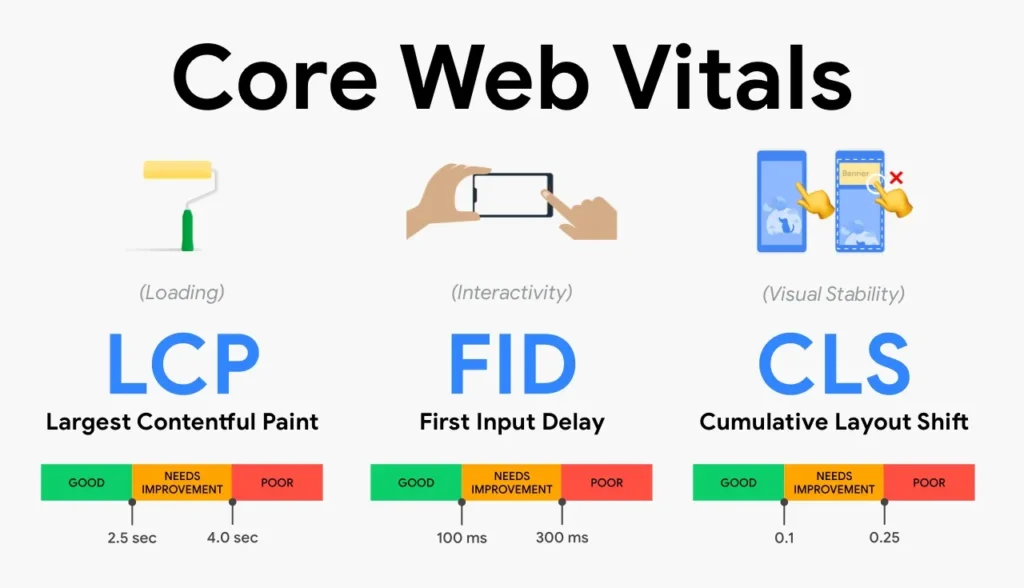
Core Web Vitals là một phần của Web Vital và tập trung vào ba chỉ số đo lường cụ thể:
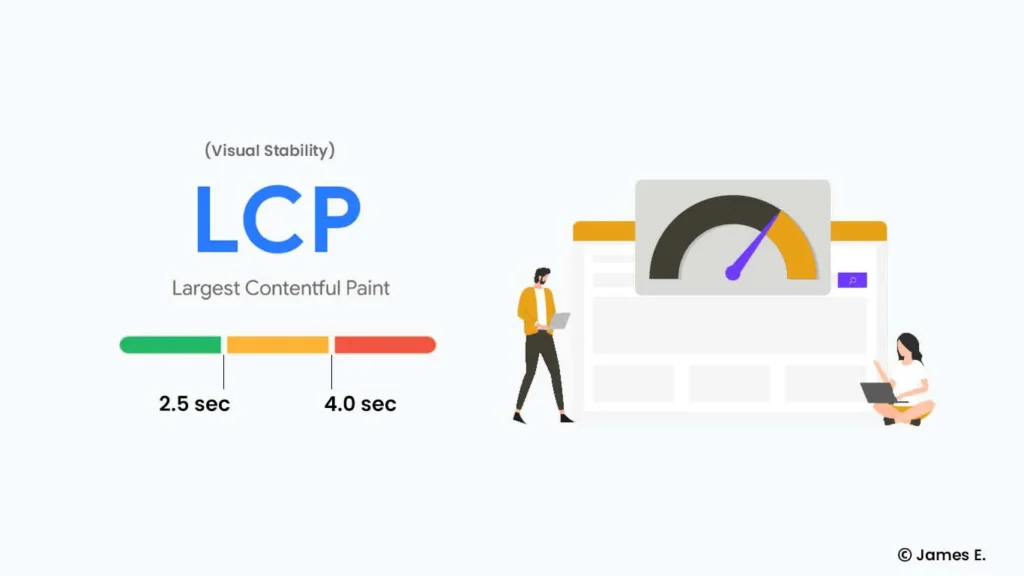
- Largest Contentful Paint (LCP): Thời gian mà trang web của bạn cần để hiển thị phần nội dung lớn nhất của trang (chẳng hạn như hình ảnh, video, văn bản) sau khi người dùng truy cập trang đó. LCP đo lường thời gian phản hồi của trang web trong việc hiển thị nội dung quan trọng đầu tiên.
- First Input Delay (FID): Thời gian mà trang web của bạn cần để phản hồi sau khi người dùng thực hiện một hành động nhất định, chẳng hạn như nhấp chuột vào một liên kết hoặc điền vào một biểu mẫu. FID đo lường mức độ tương tác của trang web.
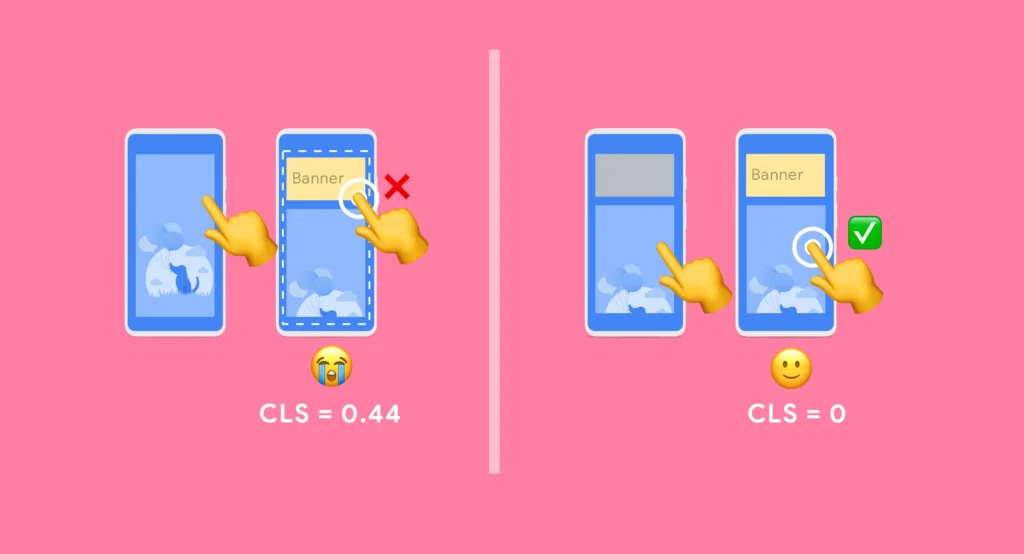
- Cumulative Layout Shift (CLS): Đo lường sự thay đổi bố cục tích lũy của trang web trong quá trình tải. CLS đánh giá mức độ ổn định trang của bạn, đồng thời kiểm tra xem có xảy ra hiện tượng trang dập giật, làm mất tập trung người dùng hay không.

Việc cải thiện và tối ưu hóa các chỉ số này sẽ giúp trang web của bạn đạt được trải nghiệm tốt hơn và cải thiện vị trí trên kết quả tìm kiếm của Google. Tiếp theo, chúng ta sẽ tìm hiểu chi tiết về từng chỉ số Core Web Vitals này.
Các chỉ số đo lường của Core Web Vitals
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) đo lường thời gian mà trang web cần để hiển thị phần nội dung lớn nhất của trang sau khi người dùng truy cập. Điều quan trọng là giảm thiểu thời gian LCP để trang web nhanh chóng hiển thị thông tin quan trọng và hấp dẫn người đọc.

Để cải thiện LCP, hãy xem xét những điểm sau đây:
- Tối ưu hóa hình ảnh: Nén hình ảnh và sử dụng định dạng phù hợp để giảm dung lượng của chúng.
- Sử dụng bộ nhớ đệm (cache): Kích hoạt cache để lưu trữ tạm thời thông tin trên trình duyệt của người dùng và giảm tải lại trang web.
- Đẩy các tài nguyên không cần thiết: Hạn chế sử dụng các tài nguyên không cần thiết như kịch bản JavaScript hoặc CSS không sử dụng để giảm thời gian tải trang.
- Sử dụng dịch vụ CDN: Sử dụng dịch vụ mạng phân phối nội dung (CDN) để cung cấp nội dung từ máy chủ gần nhất với người dùng, giảm thiểu thời gian trễ.
First Input Delay (FID)
First Input Delay (FID) đo lường thời gian mà trang web cần để phản hồi sau khi người dùng thực hiện một hành động nhất định. Điều này bao gồm việc nhấp chuột vào một liên kết, điền vào một biểu mẫu hoặc tương tác với trang web theo cách khác.

Để cải thiện FID, hãy xem xét những điểm sau đây:
- Tối ưu hóa mã JavaScript: Loại bỏ và tối ưu hóa các tác vụ không cần thiết trong mã JavaScript để giảm thời gian thực hiện.
- Sử dụng phân loại tác vụ ưu tiên (Priority Hints): Đặt ưu tiên cho các tác vụ quan trọng để giúp trang web phản hồi nhanh hơn khi người dùng tương tác.
- Tối ưu hóa cấu trúc trang web: Xác định các tác vụ gây ảnh hưởng đến FID và tối ưu hóa cấu trúc trang web để giảm thiểu thời gian xử lý của chúng.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) đo lường sự thay đổi bố cục tích lũy của trang web trong quá trình tải. Nếu trang web của bạn có sự thay đổi bố cục đột ngột, người dùng có thể bị làm mất tập trung hoặc gặp khó khăn trong việc thực hiện các hành động.

Để cải thiện CLS, hãy xem xét những điểm sau đây:
- Xác định và sửa lỗi bố cục: Kiểm tra các yếu tố trên trang web của bạn có thay đổi vị trí một cách bất ngờ không. Nếu có, hãy xác định nguyên nhân và sửa lỗi để giữ cho bố cục ổn định.
- Đặt kích thước tài nguyên: Để tránh trường hợp các hình ảnh hoặc video chưa kích thước chính xác được tải lên, hãy đặt kích thước tài nguyên từ đầu.
Tầm quan trọng của Core Web Vitals đối với SEO
Việc Google đưa ra Core Web Vitals không phải là vô vụng. Core Web Vitals đã trở thành một yếu tố quan trọng trong việc xếp hạng trang web trên kết quả tìm kiếm của Google. Trang web với trải nghiệm người dùng tốt hơn, được đo bằng các chỉ số Core Web Vitals, có cơ hội cao hơn để xếp hạng cao hơn trên các kết quả tìm kiếm.
Vì vậy, để tối ưu hóa SEO cho trang web của bạn, cần tập trung vào cải thiện các chỉ số Core Web Vitals. Bằng cách làm điều này, bạn không chỉ cải thiện trải nghiệm người dùng mà còn tăng cơ hội để thu hút nhiều lượt truy cập và tăng doanh số kinh doanh.
Các công cụ hỗ trợ phân tích chỉ số Core Web Vitals
Để đo lường và phân tích các chỉ số Core Web Vitals, có một số công cụ hỗ trợ rất hữu ích. Dưới đây là ba công cụ phổ biến mà bạn nên sử dụng:
Google Search Console
Google Search Console cung cấp các báo cáo về hiệu suất trang web của bạn, bao gồm cả các chỉ số Core Web Vitals. Bằng cách sử dụng công cụ này, bạn có thể theo dõi và phân tích sự tiến bộ của trang web trong việc đáp ứng các yêu cầu của Core Web Vitals.

Ngoài ra, Google Search Console cũng cung cấp gợi ý và hướng dẫn để cải thiện trải nghiệm người dùng trên trang web của bạn.
Google PageSpeed Insights
Google PageSpeed Insights là một công cụ mạnh mẽ để kiểm tra hiệu suất trang web của bạn. Nó đo lường thời gian tải trang và hiển thị các đề xuất cụ thể để cải thiện trang web của bạn, đồng thời tối ưu hóa các chỉ số Core Web Vitals.

Công cụ này cũng cung cấp đánh giá về tốc độ trang và hiển thị điểm số cho trang web của bạn, giúp bạn dễ dàng đánh giá hiệu suất.
Web Vitals Extension trong Chrome
Web Vitals Extension là một tiện ích mở rộng miễn phí cho trình duyệt Chrome. Nó cung cấp một loạt các chỉ số Core Web Vitals, giúp bạn đo lường và phân tích hiệu suất trang web của mình ngay lập tức.
Với tiện ích này, bạn có thể kiểm tra các chỉ số Core Web Vitals của trang web bất kỳ khi nào bạn muốn và thực hiện các điều chỉnh cần thiết.
Lời kết
Core Web Vitals là một khái niệm quan trọng mà Google đưa ra để đánh giá trải nghiệm người dùng trên các trang web. Bằng cách tối ưu hóa các chỉ số LCP, FID và CLS, bạn có thể nâng cao chất lượng trang web của mình và cải thiện vị trí trang web trên kết quả tìm kiếm của Google. Đừng chần chừ, hãy kiểm tra và cải thiện Core Web Vitals của trang web của bạn ngay hôm nay để đạt được thành công trong lĩnh vực SEO và thu hút nhiều lượt truy cập hơn!