Bạn chắc chắn đã nghe đến thuật ngữ “Navigation” hay còn được gọi là điều hướng trong thiết kế trang web, nhưng Navigation là gì? Ý nghĩa và chức năng của điều hướng website là gì? Làm thế nào để phân loại điều hướng trang web? Hãy cùng Checknet tìm câu trả lời trong bài viết sau nhé!
Những điều bạn nên biết về Web Navigation
Web Navigation là gì?
Web Navigation, hay còn gọi là Điều hướng trên trang web, là cách mà người dùng tìm kiếm và duyệt qua các trang, nội dung trên một trang web. Điều hướng đóng vai trò quan trọng trong việc cung cấp trải nghiệm dễ dàng, thuận tiện và có cấu trúc cho người dùng khi họ khám phá nội dung trên website.

Điều hướng tốt giúp cải thiện sự tương tác của người dùng với trang web và có thể ảnh hưởng đến tỷ lệ chuyển đổi (conversion rate).
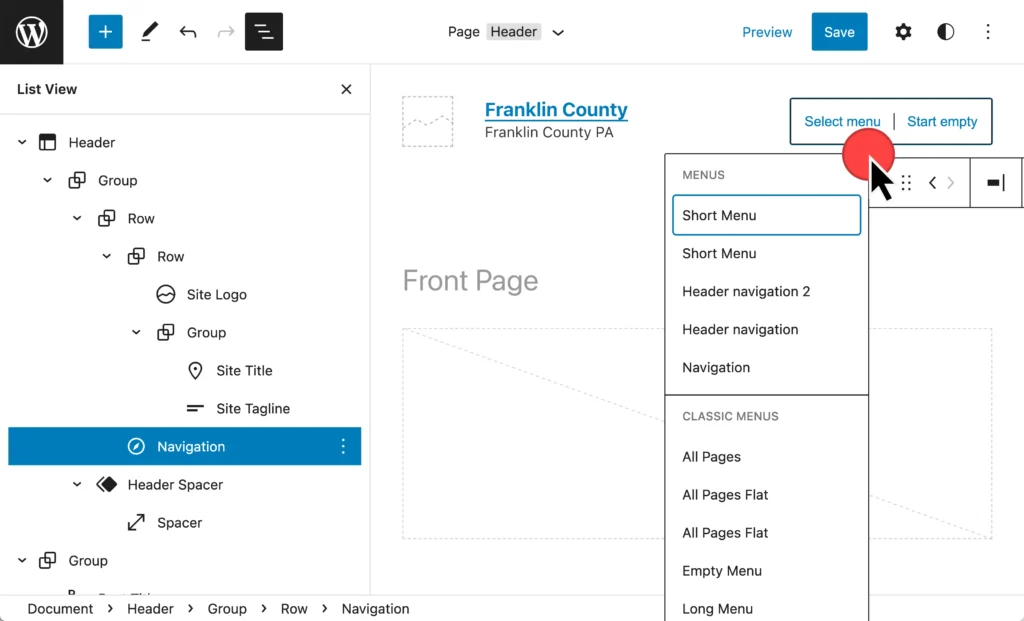
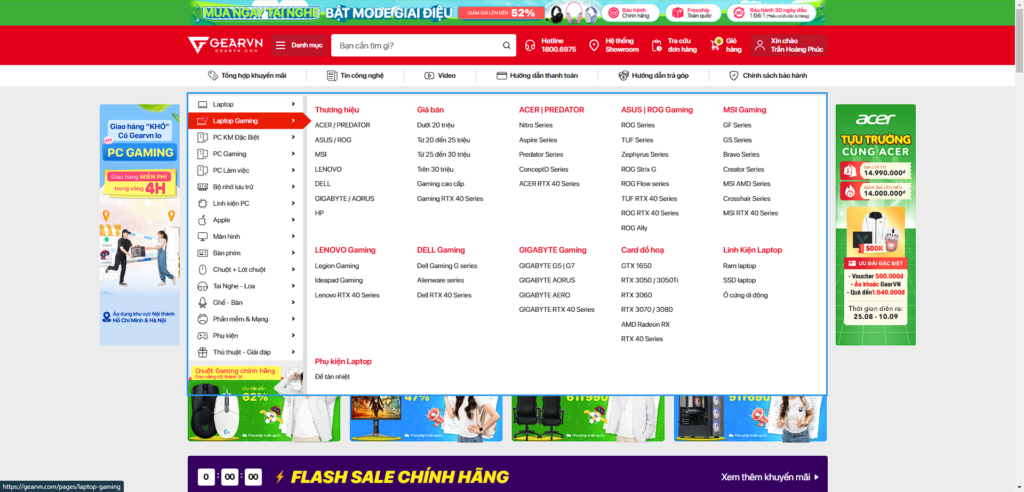
Menu Navigation là gì?
Menu Navigation là một phần quan trọng của Web Navigation. Đây là các menu hoặc danh sách chứa các liên kết đến các trang quan trọng trên website. Thông thường, Menu Navigation thường nằm ở phía đầu trang web hoặc ở phần sidebar. Điều này giúp người dùng dễ dàng tìm thấy các phần quan trọng của trang web mà họ quan tâm.

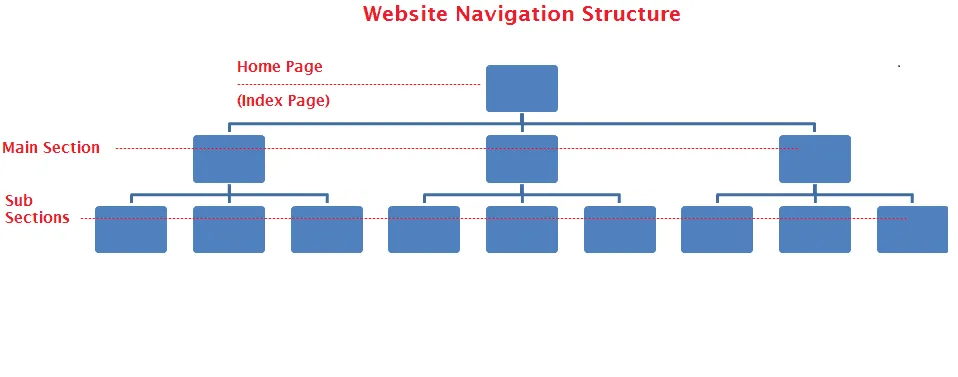
Navigation Structure là gì?
Navigation Structure (cấu trúc điều hướng) đề cập đến cách mà các liên kết và trang trên website được tổ chức và sắp xếp. Một cấu trúc điều hướng tốt sẽ giúp người dùng hiểu rõ cách các trang liên quan đến nhau và làm thế nào để đi từ một trang này đến trang khác một cách mạch lạc.

Vì sao Navigation quan trọng đối với website?
Điều hướng đóng vai trò quan trọng trong trải nghiệm của người dùng trên một trang web. Khi một trang web có điều hướng tốt, người dùng có thể:
- Dễ dàng tìm kiếm thông tin mà họ cần.
- Khám phá nhiều nội dung hơn trên trang web.
- Tiết kiệm thời gian và cảm thấy thoải mái khi sử dụng.
- Tăng khả năng tương tác và ở lại trang web lâu hơn.
- Hiểu rõ hơn về cấu trúc và nội dung của trang web.
Một Navigation tốt cũng có thể tạo ấn tượng tích cực với người dùng và góp phần vào sự tin tưởng và uy tín của trang web.
Phân loại các loại Web Navigation
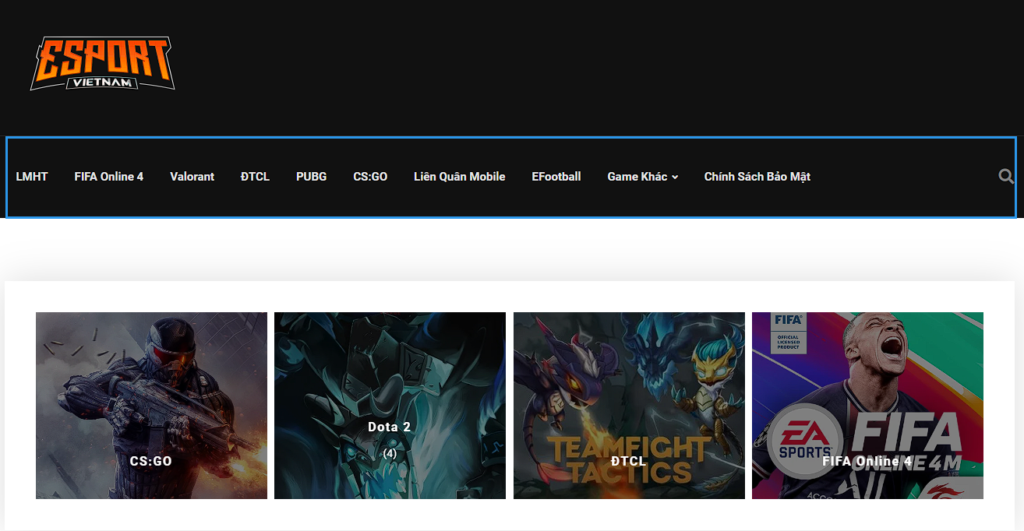
1. Global Navigation (Điều hướng toàn cục)
Global Navigation là các liên kết hoặc menu hiển thị ở vị trí cố định trên mọi trang của trang web. Điều này giúp người dùng dễ dàng truy cập vào các trang quan trọng như Trang chủ, Giới thiệu, Liên hệ và các trang chính khác. Global Navigation thường nằm ở phía đầu trang web.

2. Hierarchical Navigation (Điều hướng phân cấp)
Hierarchical Navigation là cách sắp xếp các liên kết theo cấp độ ưu tiên. Các liên kết được tổ chức thành các danh mục và các danh mục con. Điều này giúp người dùng hiểu rõ cấu trúc của trang web và dễ dàng di chuyển giữa các trang có mối quan hệ.

3. Local Navigation (Điều hướng cục bộ)
Local Navigation là các liên kết hoặc menu xuất hiện trên một trang cụ thể, giúp người dùng điều hướng qua các phần khác nhau của trang đó. Điều này thường áp dụng cho các trang dài hoặc chứa nhiều nội dung khác nhau.
9 Ví dụ về Website Navigation
- Amazon: Amazon sử dụng Global Navigation để giúp người dùng truy cập dễ dàng vào các danh mục sản phẩm khác nhau, và cũng có Local Navigation trên từng trang sản phẩm.
- Wikipedia: Wikipedia sử dụng Hierarchical Navigation để tổ chức các bài viết thành các danh mục và chủ đề liên quan.
- Apple: Apple có Global Navigation đơn giản nhưng hiệu quả, giúp người dùng tìm thấy thông tin về sản phẩm và dịch vụ của họ.
- H&M: H&M sử dụng Global Navigation để đưa ra các liên kết đến các phân loại sản phẩm và Local Navigation để điều hướng qua các bộ sưu tập.
- IMDb: IMDb sử dụng Hierarchical Navigation để tổ chức các phim và thông tin liên quan.
- NY Times: New York Times có Global Navigation ở đầu trang giúp người dùng truy cập vào các chủ đề chính.
- Facebook: Facebook sử dụng Global Navigation để đưa ra các liên kết đến các phần quan trọng như Dòng thời gian, Messenger và Thị trường.
- LinkedIn: LinkedIn sử dụng Hierarchical Navigation để tổ chức thông tin về kỹ năng, công việc và kết nối.
- Pinterest: Pinterest có Local Navigation cho phép người dùng khám phá các bảng và hình ảnh cụ thể.
8 Mẹo thực hiện Web Navigation cho người mới
Thiết kế Web Navigation (điều hướng trang web) là một phần quan trọng trong việc tạo ra trải nghiệm người dùng tốt trên trang web của bạn. Dưới đây là 8 mẹo giúp bạn thực hiện Web Navigation hiệu quả, đặc biệt là đối với người mới:
- Đơn giản và Rõ ràng: Giữ điều hướng càng đơn giản càng tốt. Sắp xếp menu theo cấu trúc rõ ràng và gợi ý. Tránh quá nhiều mục con và lựa chọn menu cố định giúp người dùng dễ dàng tìm thấy thông tin mình cần.
- Sử dụng Menu Chính và Menu Phụ: Sử dụng menu chính (primary menu) cho các mục quan trọng và menu phụ (secondary menu) cho các mục nhỏ hơn hoặc tùy chọn bổ sung.
- Duyệt Từ Trái qua Phải: Theo xu hướng đọc của người Đông, đặt menu chính ở phía trên và từ trái sang phải. Điều này giúp người dùng dễ dàng xác định điều hướng và tìm kiếm.
- Cung Cấp Tìm Kiếm Dễ Tìm: Đặt ô tìm kiếm ở vị trí dễ thấy và thường ở góc trên cùng bên phải trang web. Điều này giúp người dùng nhanh chóng tìm kiếm thông tin.
- Sử Dụng Dropdown Menu Một Cách Hợp Lý: Dropdown menu có thể cung cấp nhiều tùy chọn điều hướng, nhưng hãy đảm bảo rằng chúng được tổ chức rõ ràng và không gây rối mắt người dùng.
- Liên Kết Nội Bộ: Sử dụng liên kết nội bộ trong menu để kết nối các trang liên quan với nhau. Điều này giúp tạo một mạng lưới thông tin và giúp người dùng khám phá thêm nội dung liên quan.
- Sử Dụng Biểu Tượng và Thẻ Các: Sử dụng biểu tượng (icon) hoặc thẻ cấp để đánh dấu mục trong menu, giúp tạo điểm nhấn và dễ dàng nhận biết.
- Kiểm Tra Điều Hướng Trên Các Thiết Bị Di Động: Điều hướng cần phải tương thích và thân thiện với thiết bị di động. Kiểm tra cách menu và các liên kết hiển thị trên điện thoại di động để đảm bảo trải nghiệm tốt cho người dùng.

Bằng cách áp dụng những mẹo trên, bạn có thể tạo ra một điều hướng trang web tốt giúp người dùng dễ dàng tìm kiếm và tiếp cận thông tin một cách hiệu quả.
Lời kết
Web Navigation đóng vai trò quan trọng trong việc cung cấp trải nghiệm dễ dàng và thuận tiện cho người dùng khi họ duyệt qua các trang web. Qua bài viết này, bạn đã hiểu rõ hơn về khái niệm Web Navigation, tại sao nó quan trọng và các loại điều hướng khác nhau mà bạn có thể áp dụng trên trang web của mình.